
フレックスボックスで3列や4列のリストを表示する際、justify-content を ”space-between” で設定していると表示に困ることがあります。
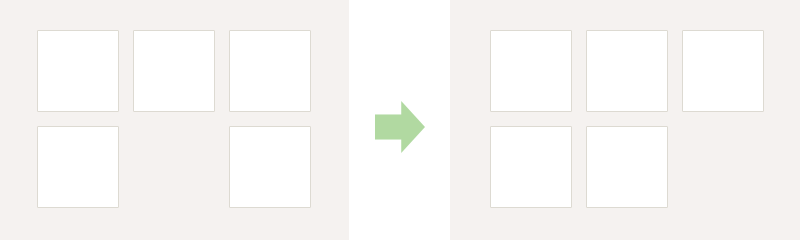
例えば、3列リストの最終行でアイテムが足りなかった場合、両端に寄ってしまい真ん中が空いてしまいます。(上図 左)
アイテムの左右にmarginを入れて並ばせる方法であれば、flex-start にすれば左寄せになります。
また等間隔で配置したい場合は、space-around でOKです。
ただしコーディングの条件が「端に来るアイテムは親要素の両端に揃える」となると、space-between を選ぶでしょう。
flex-startやspace-aroundでも計算さえ間違わなければ両端でそろえるようにできると思いますが、ちょっと面倒くさいです。
今回は、justify-content:space-between で最終行のアイテム数が少なかった時に左寄せにできる方法を紹介します。
続きを読む