
フレックスボックスで3列や4列のリストを表示する際、justify-content を ”space-between” で設定していると表示に困ることがあります。
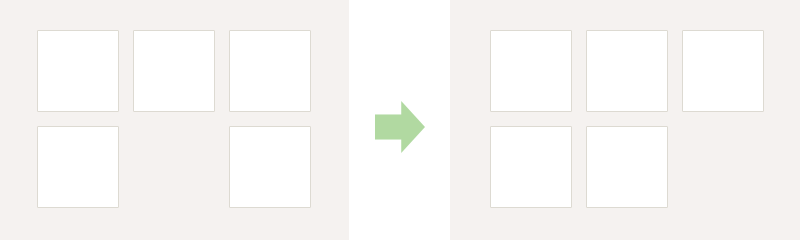
例えば、3列リストの最終行でアイテムが足りなかった場合、両端に寄ってしまい真ん中が空いてしまいます。(上図 左)
アイテムの左右にmarginを入れて並ばせる方法であれば、flex-start にすれば左寄せになります。
また等間隔で配置したい場合は、space-around でOKです。
ただしコーディングの条件が「端に来るアイテムは親要素の両端に揃える」となると、space-between を選ぶでしょう。
flex-startやspace-aroundでも計算さえ間違わなければ両端でそろえるようにできると思いますが、ちょっと面倒くさいです。
今回は、justify-content:space-between で最終行のアイテム数が少なかった時に左寄せにできる方法を紹介します。
初期設定
HTML
<div class="flex">
<div class="cell"></div>
<div class="cell"></div>
</div>
3列の場合
親要素のクラスに::afterをつけて空のボックスを擬似的に入れる。
.flex{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.flex .cell{
width: 30%;
}
.flex::after{
content: "";
display: block;
width: 30%; /* 子要素と同じ幅 */
}
4列の場合
4列の場合も同様ですが、アイテムが2個または3個の時がありますので、::beforeも記述します。
また、before擬似要素を追加するだけだと先頭に空白が入るので、orderで表示順を制御します。
.flex{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.flex .cell{
width: 24%;
}
.flex::after{
content: "";
display: block;
width: 24%; /* 子要素と同じ幅 */
}
.flex::before{
content: "";
display: block;
width: 24%; /* 子要素と同じ幅 */
order: 1;
}
5列以上の場合
色々試してみましたが、CSSだけでは対応が難しいようです。(私の技術力不足かも)
空の要素を配置しておき、中身があれば表示するという方法など工夫が必要です。